<form> 안에 있는 form element 들의 내용들만 서버로 전달된다.
이때 전달되는(받는) 곳은 서버의 특정 페이지가 되며, 이렇게 전달하는 것을 'submit' 한다고 한다.
<form> 에 사용되는 중요한 attribute들
- action
- submit 하는 대상 페이지의 url
- method
- form 데이터를 전송하는 방식
- GET 방식 : (default), url에 모든 데이터 명시, 용량제한, 북마크 가능
- ex) https://www.w3schools.com/action_page.php?firstname=aaaa&lastname=bbbb
- => 쿼리스트링('?'뒤 부분)에 서버로 넘어가는 parameter들이 나열되어 있음
- ex) https://www.w3schools.com/action_page.php?firstname=aaaa&lastname=bbbb
- POST 방식 : url에 데이터 안보임, 용량제한 없음, 북마크 불가
- ex) https://www.w3schools.com/action_page.php
- => 데이터는 request body 영역에 담겨서 서버에 전송됨
- ex) https://www.w3schools.com/action_page.php
- GET 방식 : (default), url에 모든 데이터 명시, 용량제한, 북마크 가능
- form 데이터를 전송하는 방식
- onsubmit
- submit 발생 직전에 수행하는 JacaScript 코드
- form 데이터 검증을 위해 쓰임
- target
- <a>에서의 target과 동일
- (_self, _blank, ...)
- name
- submit 하기 전에 form 데이터 검증을 위해선 필요하게 됨. 특히, 한 페이지 내에 form이 여러개인 경우
form element 종류
- <input>
- <select>
- <textarea>
- <button>
+ 이 밖에도 HTML5에 추가된 몇가지가 있으나, 브라우저 지원문제등으로 아직은..
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Form1</title>
</head>
<body>
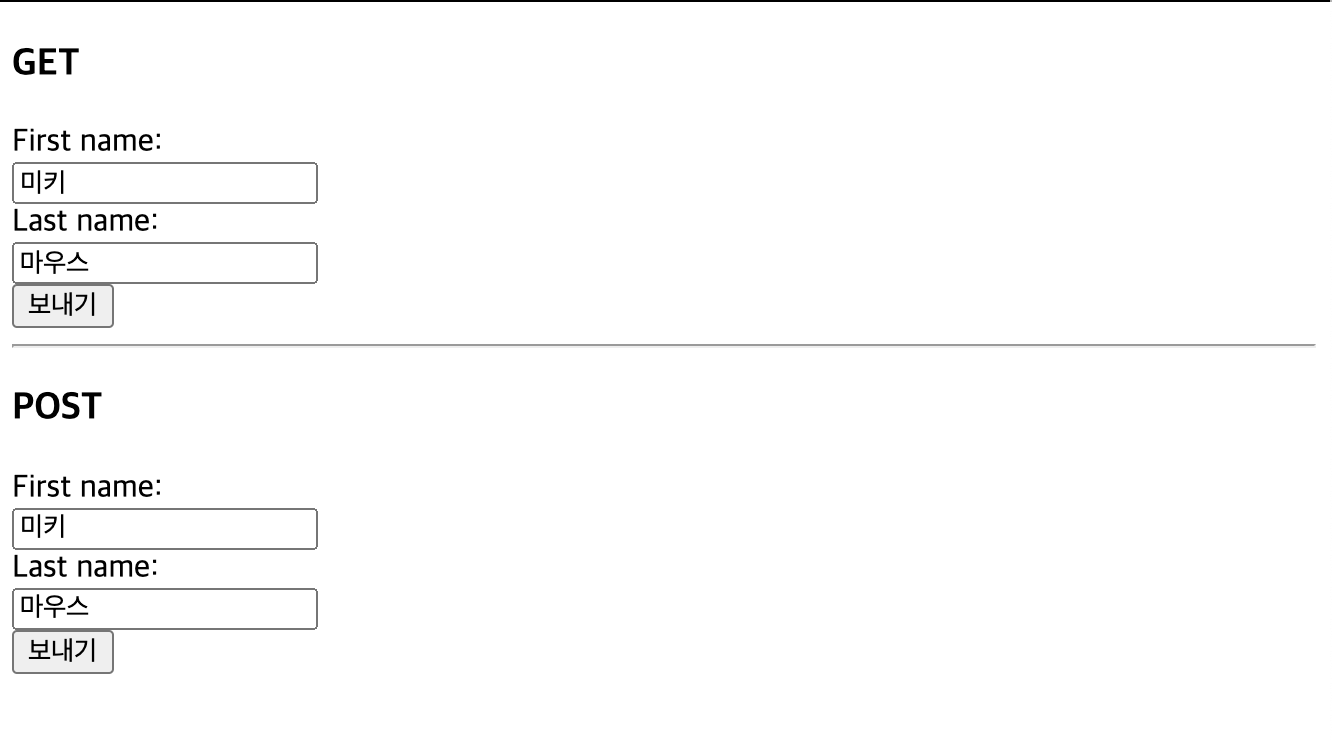
<h3>GET</h3>
<form action="https://www.w3schools.com/action_page.php" method="GET">
First name:<br>
<input type="text" name="firstname" value="미키">
<br>
Last name:<br>
<input type="text" name="lastname" value="마우스">
<br>
<input type="submit" value="보내기">
</form>
<hr> <!-- 구분선 -->
<h3>POST</h3>
<form action="https://www.w3schools.com/action_page.php" method="POST">
First name:<br>
<input type="text" name="firstname" value="미키">
<br>
Last name:<br>
<input type="text" name="lastname" value="마우스">
<br>
<input type="submit" value="보내기">
</form>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Form2</title>
</head>
<!-- 다양한 form element 들 -->
<body>
<form action="https://www.w3schools.com/action_page.php">
<!--[!]span, img, a, input : display 속성이 inline[!]-->
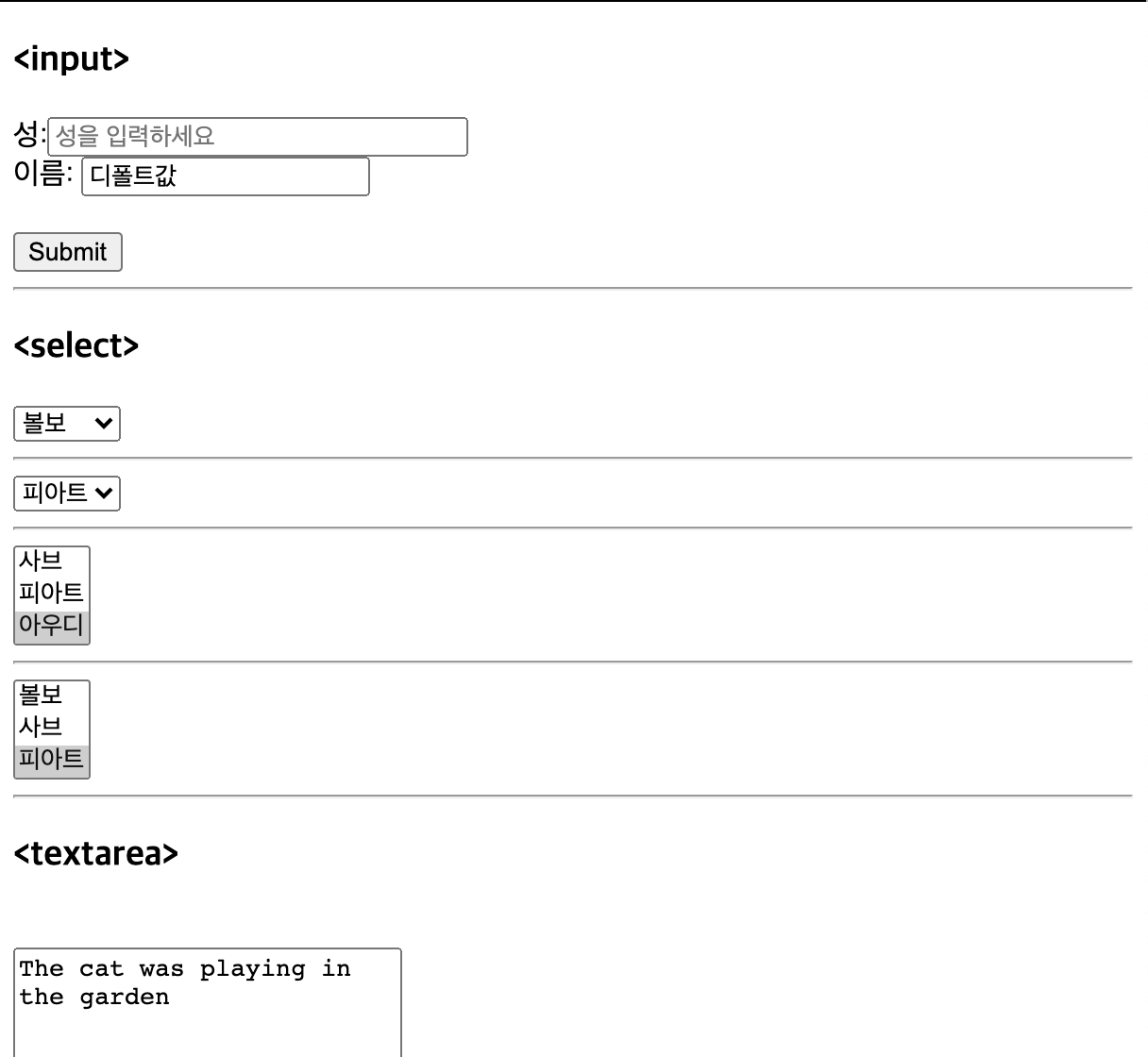
<h3><input></h3> <!-- < : '<', > : '>'-->
성:<input name="firstname" type="text" size="30" placeholder="성을 입력하세요"><br>
이름: <input name="lastname" type="text" size="20" value="디폴트값"><br>
<br>
<!-- form 태그 안의 Submit 버튼을 누르면 해당 form이 submit이 된다-->
<input type="submit" value="Submit">
<br><hr>
<h3><select></h3>
<!-- 서버쪽에서 받은 데이터의 이름(name) 은 cars 이고
받은 값(value) 는 value attribute에 명시된 값임을 주목! -->
<select name="cars">
<option value="volvo">볼보</option>
<option value="saab">사브</option>
<option value="fiat">피아트</option>
<option value="audi">아우디</option>
</select>
<br><hr>
<!-- selected -->
<select name="cars2">
<option value="volvo">볼보</option>
<option value="saab">사브</option>
<option value="fiat" selected>피아트</option>
<option value="audi">아우디</option>
</select>
<br><hr>
<!-- <select> 의 size attribute -->
<select name="cars3" size="3">
<option value="volvo">볼보</option>
<option value="saab">사브</option>
<option value="fiat" selected>피아트</option>
<option value="audi" selected>아우디</option>
</select>
<br><hr>
<!-- <select> 의 multiple selection -->
<!-- 동일한 name 으로 복수개가 전달됨에 주목! -->
<select name="cars4" size="3" multiple>
<option value="volvo">볼보</option>
<option value="saab">사브</option>
<option value="fiat" selected>피아트</option>
<option value="audi" selected>아우디</option>
</select>
<br><hr>
<h3><textarea></h3>
<br>
<!-- 가급적 아래와 같이 스타일 사용 권장 -->
<textarea name="message2" style="width:200px; height:300px;">The cat was playing in the garden</textarea>
<br><br>
</form>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>
'웹개발 > HTML' 카테고리의 다른 글
| [HTML] Semantic (0) | 2021.09.22 |
|---|---|
| [HTML] 여러가지 input types (0) | 2021.09.22 |
| [HTML] element를 식별하는 수단 3가지(id, class, name) (0) | 2021.09.21 |

