clear
- clear가 적용된 element
- 좌우로 어떻게 float이 적용될지 지정
- none : (디폴트) float 허용
- left : 왼쪽으로는 float 허용안함
- right : 오른쪽으로는 float 허용안함
- both : 양쪽으로 float 허용안함
- inherit : 부모의 clear 값
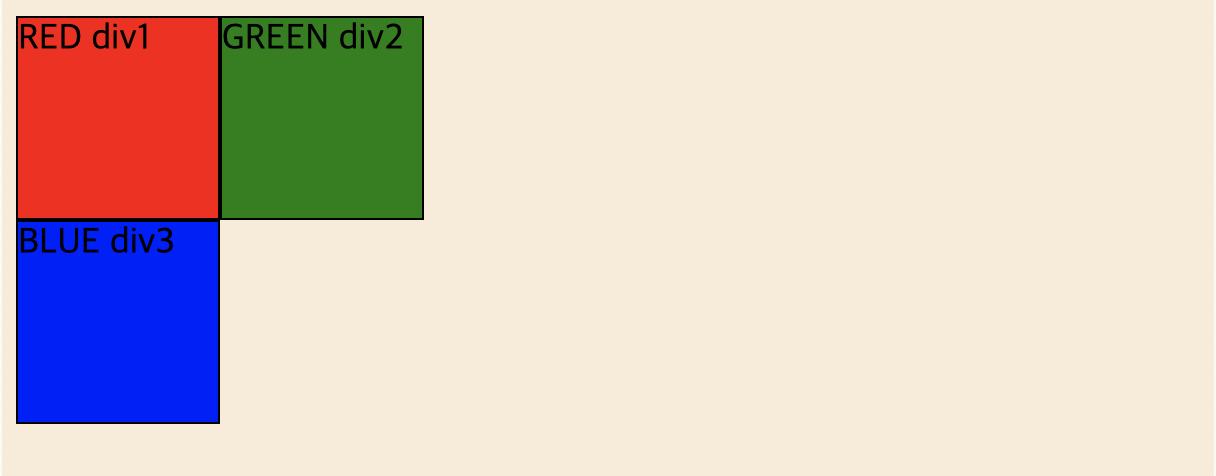
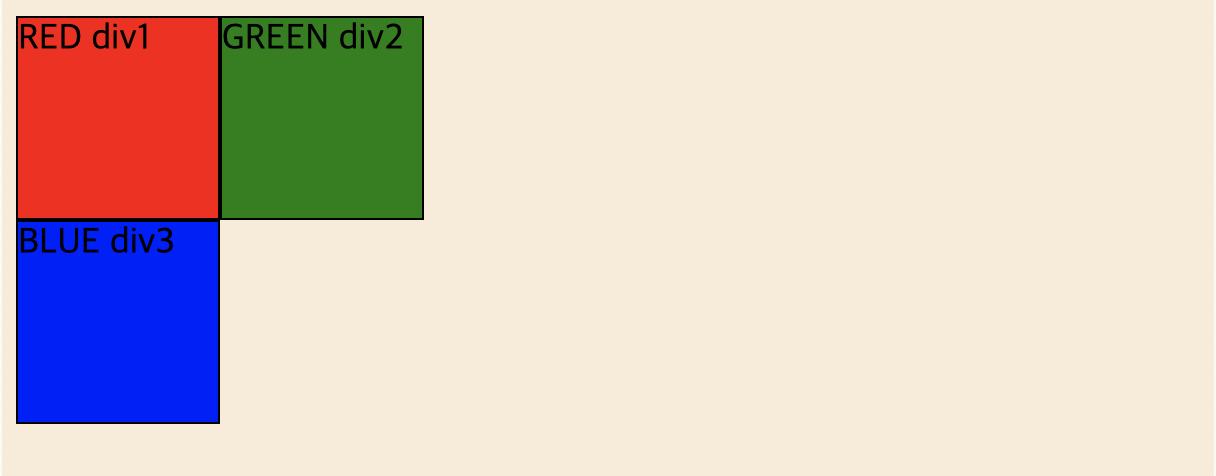
- clear: left 실습
더보기

<style type="text/css">
body {
background-color: antiquewhite;
}
div.a {
width: 100px;
height: 100px;
border: 1px solid black;
font-size: 18px;
}
#div1 {
background-color: red;
float:left /* div1 에 float:left 적용 */
}
#div2 {
background-color: green;
float:left /* div2 에 float:left 적용 */
}
#div3 {
background-color: blue;
clear: left; /* div3 에 clear:left 적용 */
}
</style>
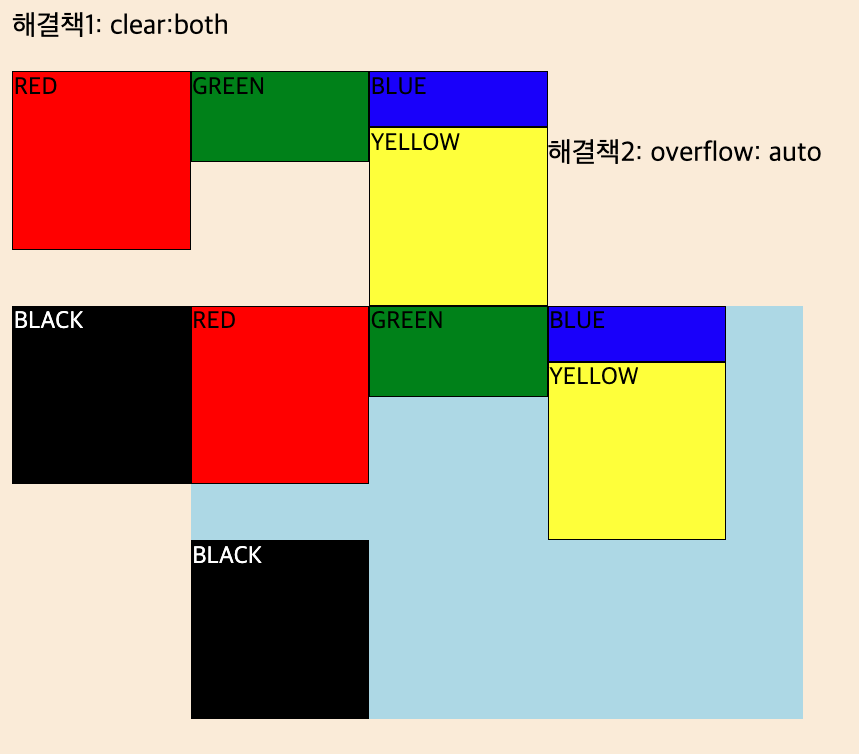
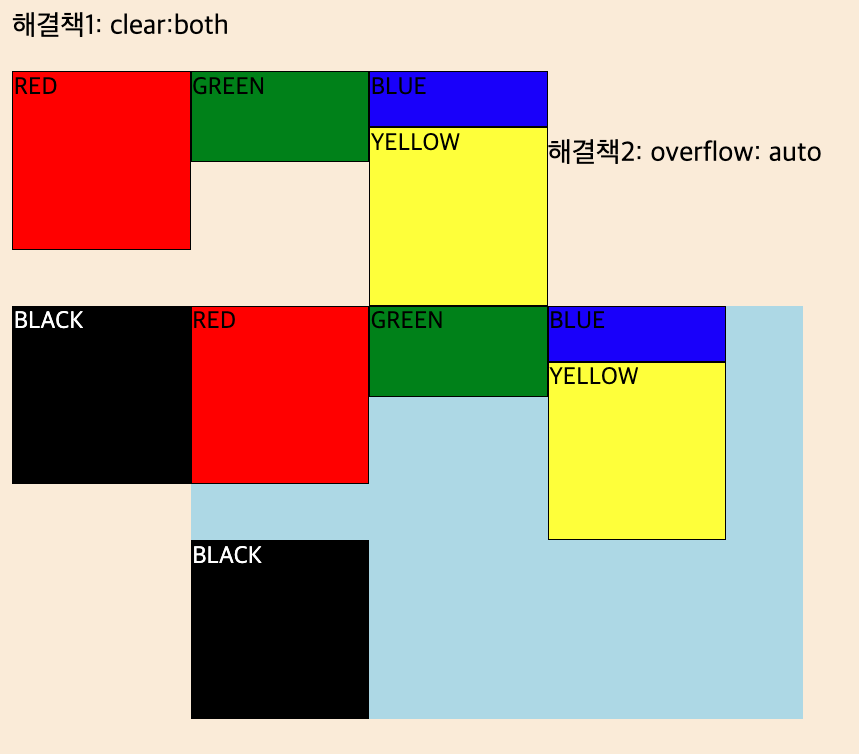
- container 안의 element에 clear 적용
더보기


해결책1: clear:both<br> <p>
<!-- container 안의 element에 적용 -->
<div style="width:350px; background-color:lightblue;">
<div id="div1" class="a"> RED</div>
<div id="div2" class="a"> GREEN</div>
<div id="div3" class="a"> BLUE</div>
<div id="div4" class="a"> YELLOW</div>
<div id="div5" class="a"> BLACK</div>
<!-- <div style="clear:both"></div> -->
</div>
<br><br>
해결책2: overflow: auto<br> <p>
<!-- container 에 적용 -->
<div style="width:350px; background-color:lightblue; overflow: auto">
<div id="div1" class="a"> RED</div>
<div id="div2" class="a"> GREEN</div>
<div id="div3" class="a"> BLUE</div>
<div id="div4" class="a"> YELLOW</div>
<div id="div5" class="a"> BLACK</div>
</div>- <div style="clear:both"></div> 없을 때

- <div style="clear:both"></div> 추가 했을 때

'웹개발 > CSS' 카테고리의 다른 글
| [CSS] selector (0) | 2021.09.23 |
|---|---|
| [CSS] inline block (0) | 2021.09.22 |
| [CSS] float (0) | 2021.09.22 |
| [CSS] position : element의 배치 (0) | 2021.09.22 |
| [CSS] 아이콘 (0) | 2021.09.22 |



