땀땀 프로젝트 진행하면서 운동 크루들이 모임을 등록할 때 모임 하는 장소를 입력 받았다. 입력된 모든 모임을 보여주는 페이지에서 각 모임 정보 위에 입력한 주소에 맞는 카카오맵을 가져와서 보여주고 싶었다.
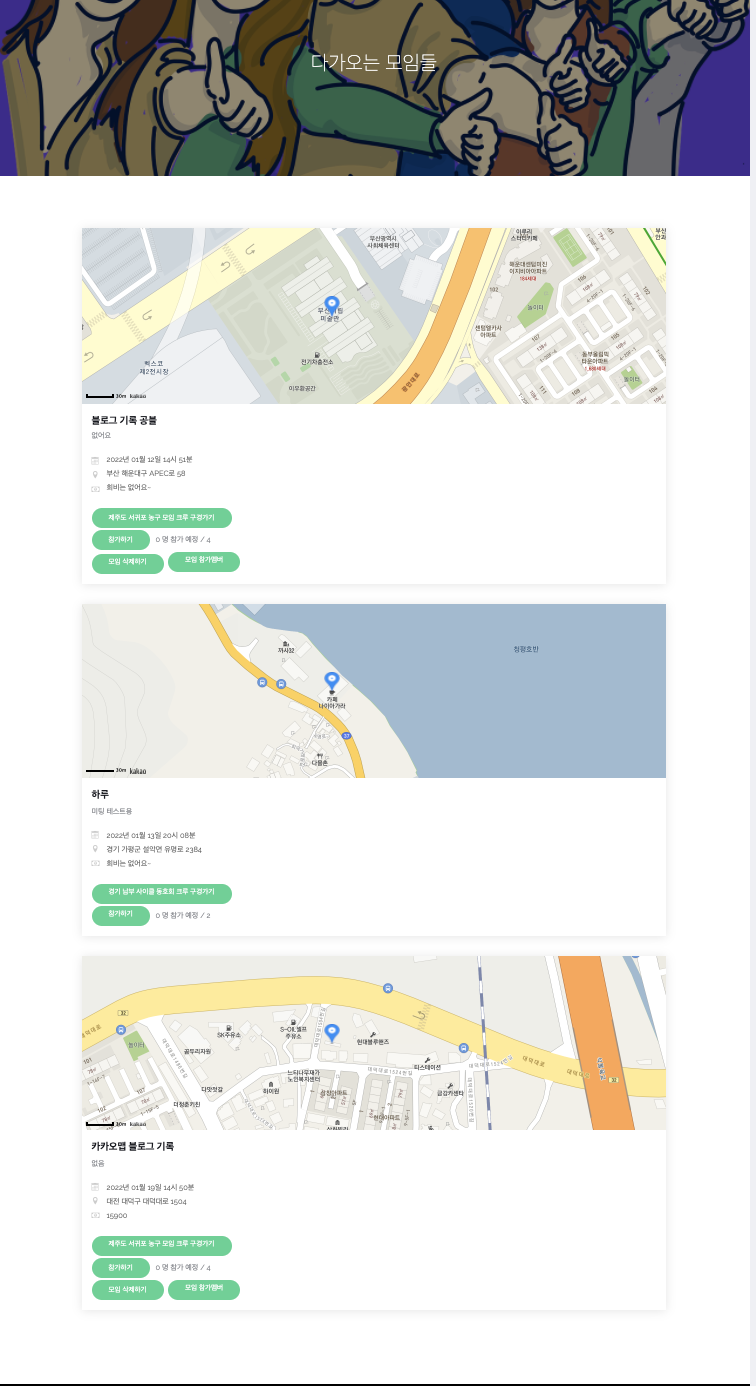
- 처음에 상상했던 페이지

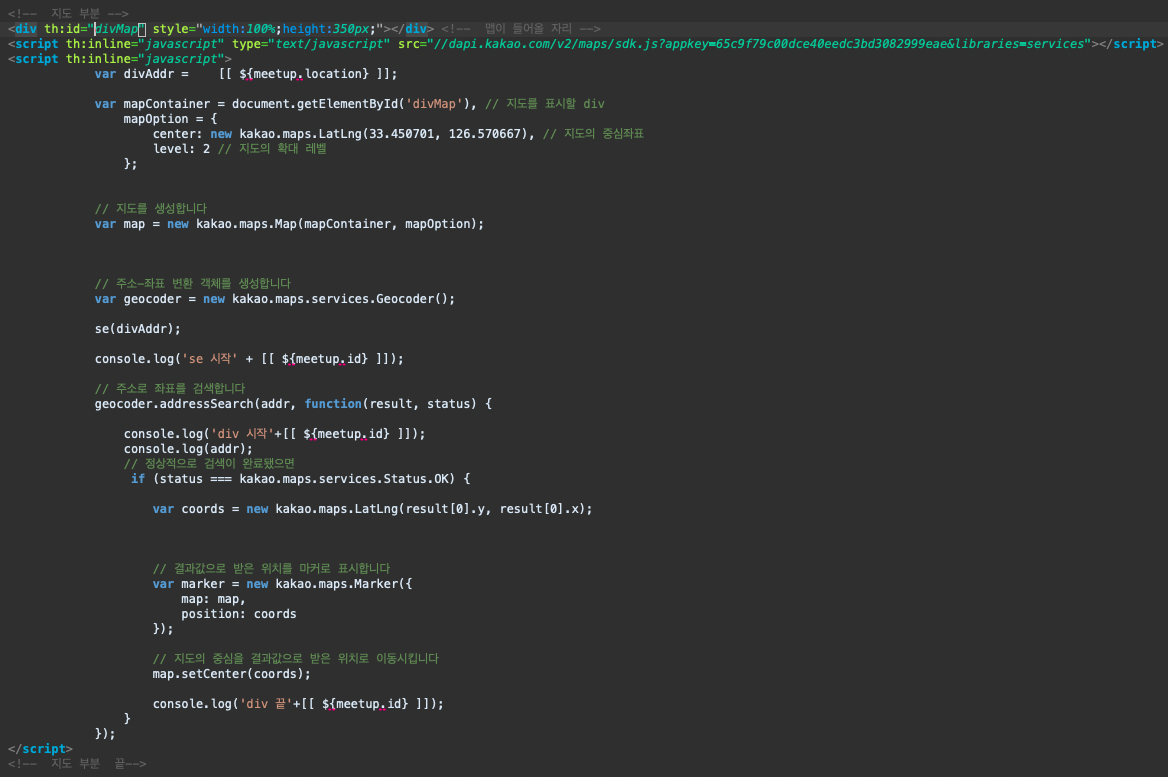
처음에는 단순히 각 지도를 불러오는 부분에서 카카오맵 API를 불러오면 된다고 생각했다. 그래서 카카오맵 API로 제공되는 js 코드를 맵이 들어올 자리 밑에 붙여놓았다.

mapContainer : 지도를 표시해줄 div id를 저장한다.
map : 지도를 생성한다. (mapContainer 의 값도 가지고 있다)
addressSearch : 입력된 주소로 지도의 중심으로 옮기고 마커를 찍는다.

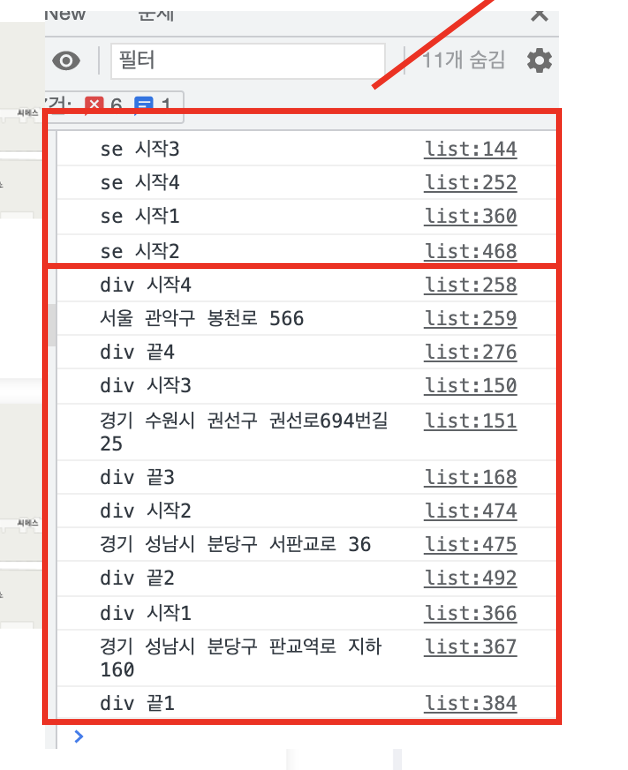
결과는 마지막 지도의 값만 제대로 가져왔다. 첫번째와 두번째 지도에는 마커도 없고 지도도 제대로 못 불러왔다. 주소값이 제대로 안 넘어갔나? 해서 콘솔 로그를 찍어서 확인해봤더니

js가 실행된 순서와 addressSearch(마커 찍고, 맵의 중심을 옮기는 함수)가 실행된 순서가 다른 비동기라는 걸 알 수 있다. 그리고 mapContainer에 저장되어있는 div id가 하나라 마지막 div로 덮여씌워졌다. 이걸 해결하기 위해 각 지도가 들어갈 div에 고유한 id를 부여해서 각 div의 id가 다르게 설정한 후 addressSearch에 들어갈 map(mapContainer값 가지고있음)도 addressSearch가 불러질 때 같이 넘겨줬다. 나는 thymeleaf 템플릿을 사용했고 meetup 이라는 엔터티 안에 PK가 있었으므로 div + meetup.id로 유니크한 값을 생성했지만, 나와 같은 환경이 아니라면 number sequence를 사용하는 방법도 있을 것 같다.
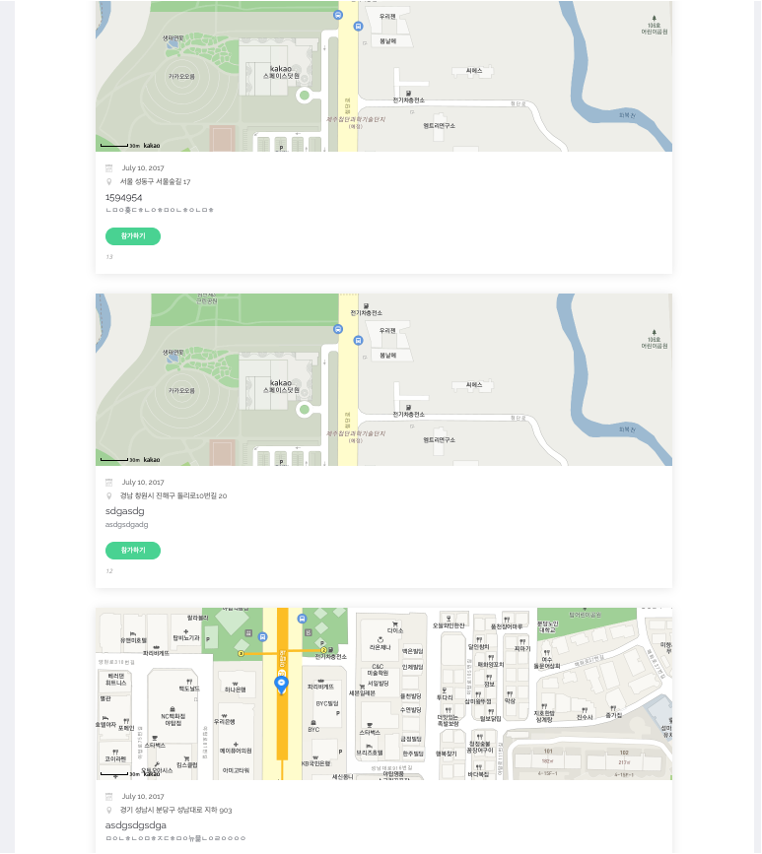
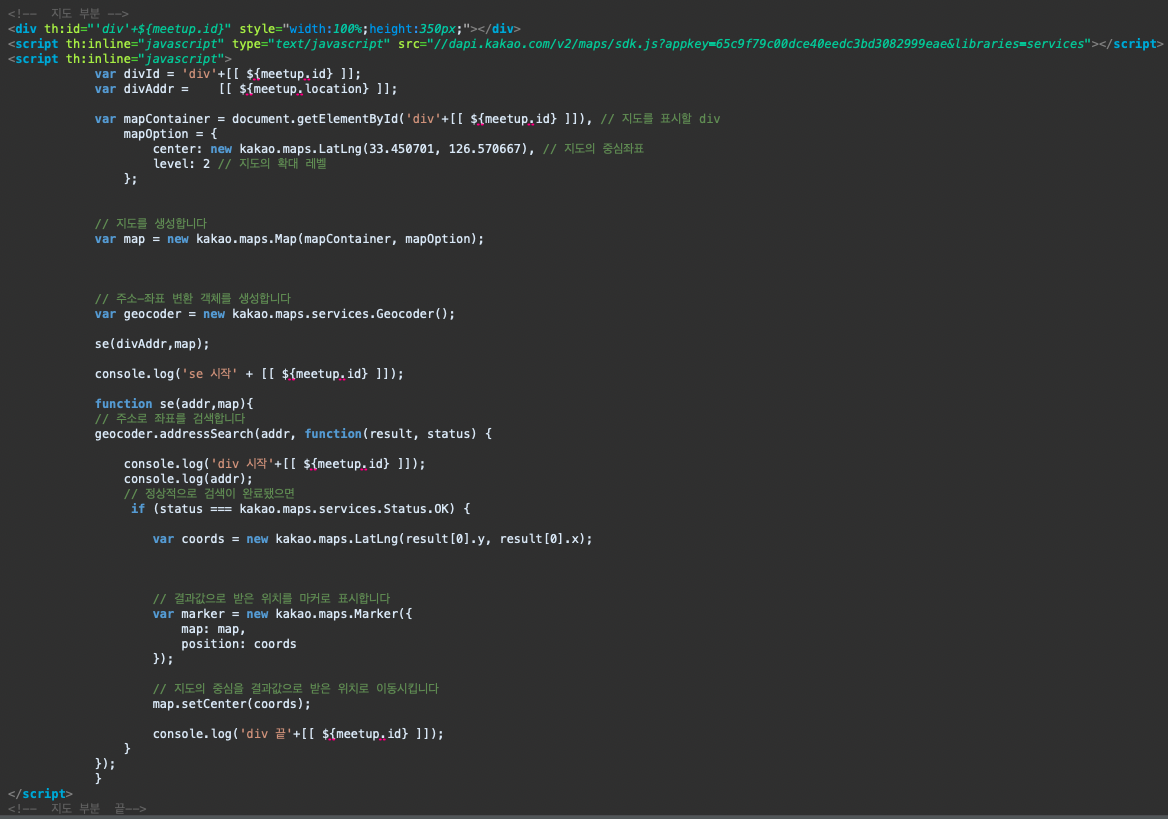
- 최종 코드

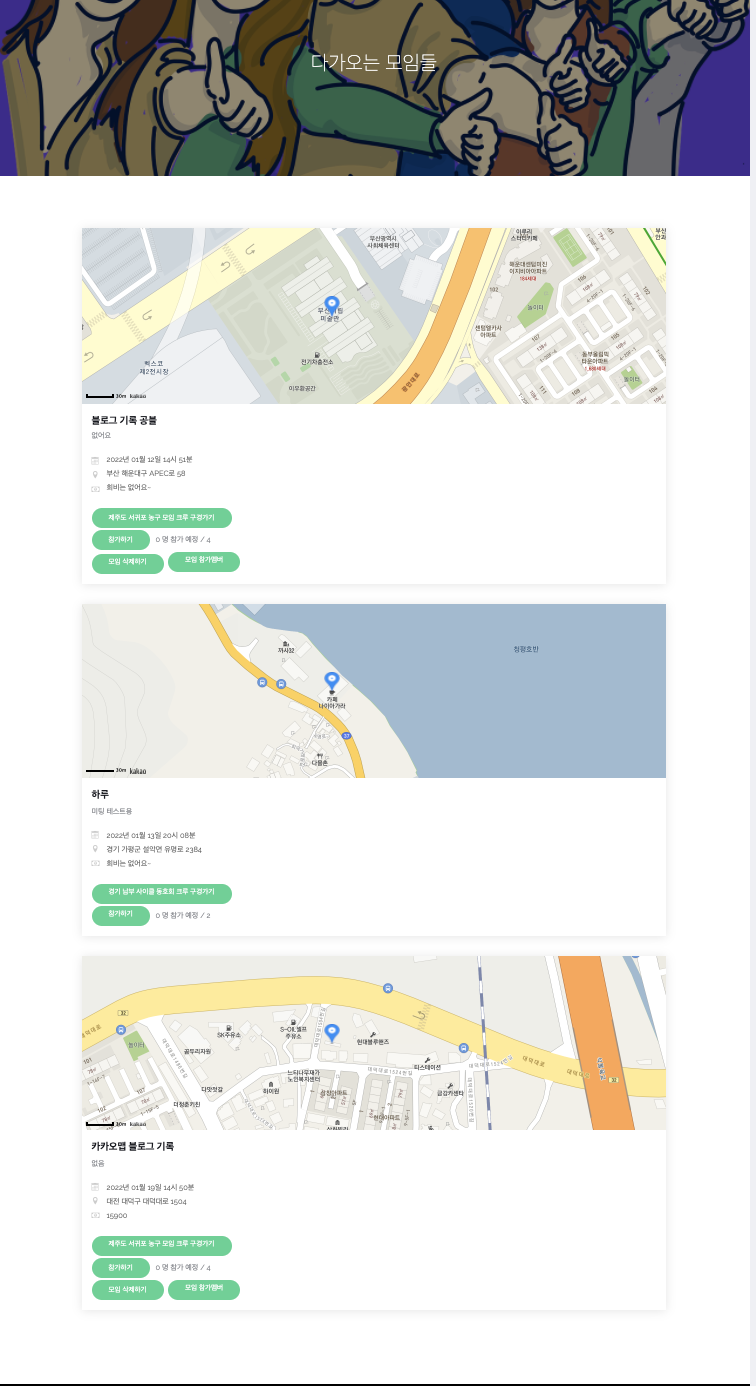
- 문제 해결 후, 마커도 잘 찍히고 주소도 잘 나온다.

'웹개발 > JS' 카테고리의 다른 글
| DOM 이란 (0) | 2022.03.25 |
|---|---|
| ajax로 실시간 오픈 채팅 구현하기(spring, thymeleaf, jpa) vs. 웹소캣 채팅 (0) | 2022.01.10 |
