- 오픈 채팅을 만들어봤다.
- 채팅 Entity

- 채팅 Controller

- openChat div


- 결과 모습

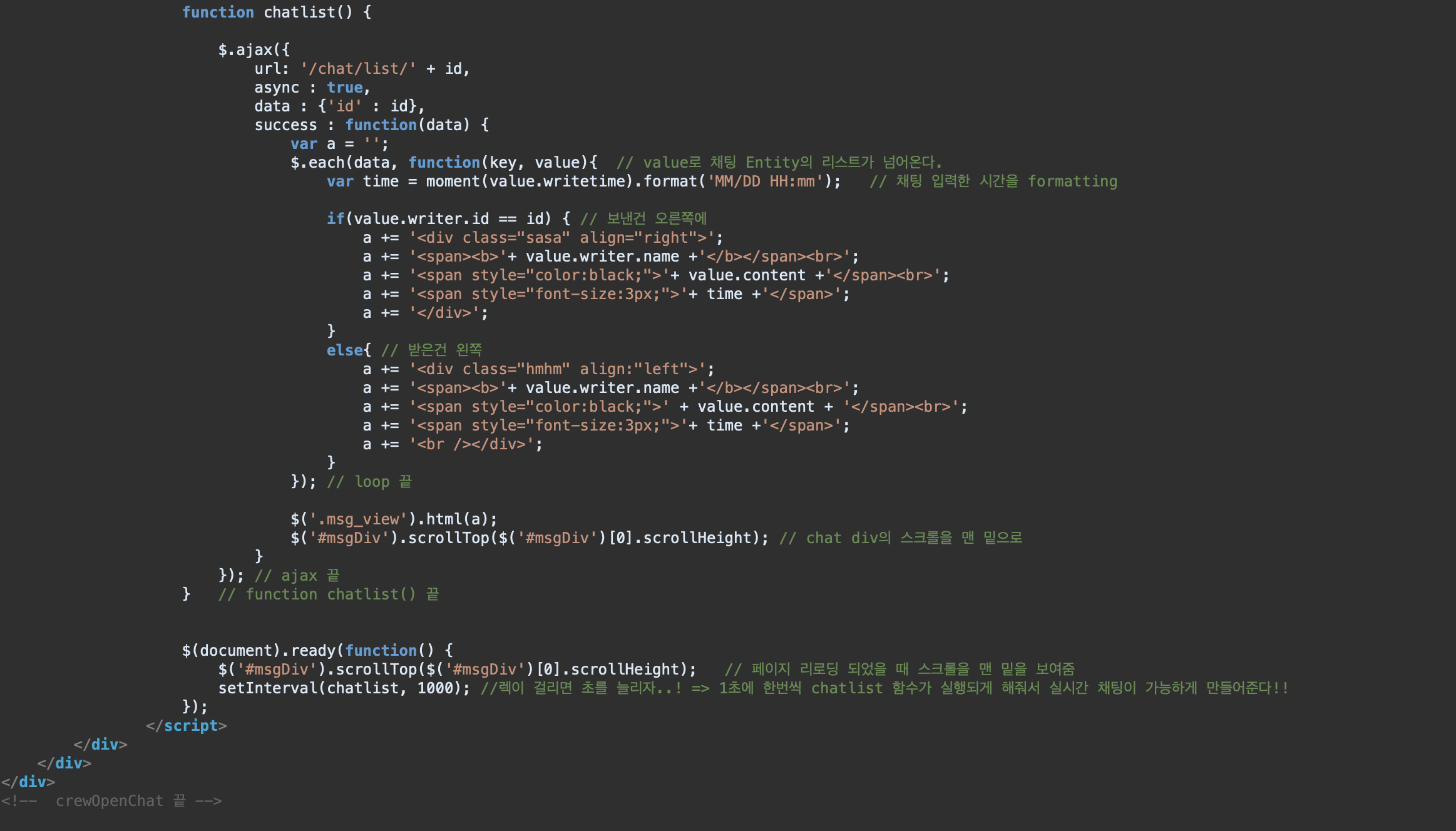
- AJAX 를 이용한 실시간 채팅 구현은 setInteval() 함수를 이용해 계속해서 client가 설정된 초에 한번씩 요청을 보낸다
- 반면, websocket을 이용해서 채팅을 구현하면 웹서버가 연결 지속 상태를 유지하기 때문에 client 요청 없이도 자료를 전송한다.
웹 소켓은 사용자의 브라우저와 서버 사이의 인터액티브 통신 세션을 설정할 수 있게 하는 고급 기술입니다. 개발자는 웹 소켓 API를 통해 서버로 메시지를 보내고 서버의 응답을 위해 서버를 폴링하지 않고도 이벤트 중심 응답을 받는 것이 가능합니다.
참고 : https://leleluv1122.github.io/springboot/spring-boot-instagram-16/
https://blog.naver.com/taeny_kk/222607456055
https://developer.mozilla.org/ko/docs/Web/API/WebSockets_API
'웹개발 > JS' 카테고리의 다른 글
| DOM 이란 (0) | 2022.03.25 |
|---|---|
| 카카오맵를 한 페이지에 여러개 가져오는 경우 - 비동기 (0) | 2022.01.06 |
